
 .
. 

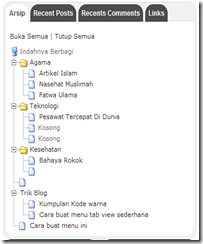
Tampilannya mirip tab view sederhana yang triknya pembuatannya pernah
saya bahas sebelumnya hanya saja selain perbedaan yang sudah saya sebutkan
diatas kolom widget ini ketika menu diklik tingginya akan menyesuaikan
dengan tinggi widget. Untuk menguji dan meyakinkan sobat.
Sekalian saya minta saran dan kritik teman-teman untuk kedua
tampilan terbaik template sederhana itu!!!
O ya saya sarankan untuk mengetes tutorial ini pada minima
template atau backup template sobat sebelum bereksperimen
dengan template sobat saat ini.
Oke sekarang ikuti langkah-langkah berikut:
Cara menambahkan elemen halaman baru atau kolom
full widgets pada sidebar template blogger Atau
Cara membuat tab view versi dua:
- Loggin ke akun blogger anda, pada dashboard klik layout > edit html dan letakkan script berikut sebelum tag
</head><script src='http://sites.google.com/site/amatullah83/js-indahnyaberbagi/tabview-v2.js.js' type='text/javascript'/>
- Selanjutnya cari kode berikut
<div id='sidebar-wrapper'>just below there add the following code
Kode diatas hanya untuk tiga tab jika ingin lebih tinggal tambah kode serupa, tapi ingat id tab harus unik tidak boleh sama.<div class='tabber'>
<b:section class='tabbertab' id='tab1' maxwidgets='1'/>
<b:section class='tabbertab' id='tab2' maxwidgets='1'/>
<b:section class='tabbertab' id='tab3' maxwidgets='1'/>
</div> - Sekarang tambahkan kode CSS berikut diatas ]]></b:skin>
Dalam kode CSS diatas terdapat 4 variables named/* start tab styles */
.tabberlive{
margin:0;
padding:5px;
clear:both;
background:#F2F2F2;
border:1px solid $tbbxbrcolor;
-moz-border-radius-topleft:15px;
-moz-border-radius-topright:15px;
-moz-border-radius-bottomleft:15px;
-moz-border-radius-bottomright:15px;
-webkit-border-top-left-radius:15px;
-webkit-border-top-right-radius:15px;
-webkit-border-bottom-left-radius:15px;
-webkit-border-bottom-right-radius:15px;
}
.tabbernav {
margin:0px;
padding: 5px 0;
border-bottom: 1px solid $tbbxbrcolor;
font-family:Arial,Helvetica,sans-serif;
font-size:12px;
font-weight:bold;
}
.tabbernav li {
list-style:none;
margin:0;
display:inline;
}
.tabbernav li a {
padding:7px 0.5em;
margin-right:4px;
border-bottom:none;
background:$tbbxcolor2;
text-decoration:none;
color:$tbbxcolor1;
-moz-border-radius-topleft:15px;
-moz-border-radius-topright:15px;
-webkit-border-top-left-radius:15px;
-webkit-border-top-right-radius:15px;
}
.tabbernav li a:hover {
color:$tbbxcolor2;
background:$tbbxcolor1;
border-color:$tbbxbrcolor;
text-decoration:none;
}
.tabbernav li.tabberactive a,
.tabbernav li.tabberactive a:hover {
background:$tbbxcolor1;
color:$tbbxcolor2;
border-bottom: 1px solid $tbbxcolor1;
}
.tabberlive .tabbertab {
padding:7px;
border-top:0;
background:$tbbxcolor1;
-moz-border-radius-bottomleft:15px;
-moz-border-radius-bottomright:15px;
-webkit-border-bottom-left-radius:15px;
-webkit-border-bottom-right-radius:15px;}
.tabberlive .tabbertab h2,
.tabberlive .tabbertabhide {
display:none;
}
.tabbertab .widget-content ul{
list-style:none;
margin:0 0 10px 0;
padding:0;
}
.tabbertab .widget-content li {
border-bottom:1px solid $tbbxbrcolor;
margin:0 5px;
padding:2px 0 5px 0;
}
/* end tab styles */tbbxbgcolor, tbbxbrcolor, tbbxcolor1andtbbxcolor2jadi kita akan mudah mengganti warna tab konten langsung pada dashboard. Terakhir kita tambahkan code variable berikut pada bagian atas template variable definitions:
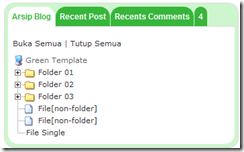
Sekarang simpan template! Klik elemen halaman/ page elemen jika sobat berhasil akan melihat kolom seperti screenshot berikut.<Variable name="tbbxbgcolor" description="Tab box Background Color" type="color" default="#f8f8f8" value="#f8f8f8">
<Variable name="tbbxbrcolor" description="Tab box Border Color" type="color" default="#dcdcdc" value="#dcdcdc">
<Variable name="tbbxcolor1" description="Tab box Color 1" type="color" default="#ffffff" value="#ffffff">
<Variable name="tbbxcolor2" description="Tab box Color 2" type="color" default="#5588aa" value="#5588aa">

Sobat bisa menambahkan sebuah widget setiap klik nomer yang ada, jadi sobat dapat menambahkan sekian widget pada 1 kolom dengan mudah. Jangan lupa setelah melihat preview/ pratinjau blog untuk menyimpan atau save template.
Untuk mengganti warna tab menu, background atau border masuk pada menu layout (tata letak) klik tab font dan warna seperti screenshot berikut.














0 ƘǿmєиtąЯ: