Cara Membuat Page navigation Blog
Page navigation dari Blog Catalog Ini tidak akan memberatkan loading blog seperti Sebelumnya
Ini Adalah Tampilan Page Navigation yang akan kita ulas ini :

Ok Langkah langkah membuat page navigation blog adalah sebagai berikut :
1. Login blog
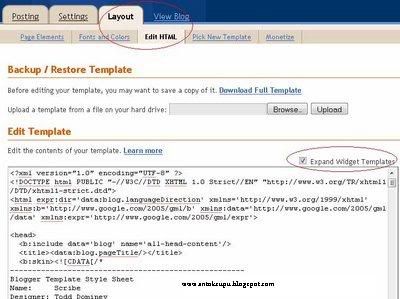
2. Klick ---> Layouts -->> Edit HTML -->> Centang Expand Widget Tempat

3. Cari Code seperti dibawah ini :
<b:include name='nextprev'/>
4. Replace Code No. 3 Di Atas dengan Script DiBawah Ini <b:if cond='data:blog.pageType == "index"'>
<style type="text/css">
.blogpager {
font-size:16px;
color: #060;
font-weight:bold;
padding:0px 4px;
}
</style>
<div align="center" style="margin:5px;">
<form action="#" name="pager20">
<span id="vwg-pager-first"></span> <span id="vwg-pager-prev"></span> <input name="showingpage" onfocus="this.select()" value="init..." type="text" size="4" title="Enter page number that You want to go" />/<input size="4" type="text" name="pagestotal" disabled="disabled" value="init..." /> <input type="button" onclick="checkpager()" value="Go" /> <span id="vwg-pager-next"></span> <span id="vwg-pager-last"></span>
</form>
</div>
<script type="text/javascript">
var blogID = "3042635315868220780";
var home_page = "http://www.antokcupu.blogspot.com/";
var pager_max_main = 5;
var pager_first_text = "First";
var pager_last_text = "Last";
var pager_prev_text = "Prev";
var pager_next_text = "Next";
</script>
<script src=" http://h1.ripway.com/antokcupu/Page Navigation 2.js"
type="text/javascript"></script>
</b:if>
<style type="text/css">
.blogpager {
font-size:16px;
color: #060;
font-weight:bold;
padding:0px 4px;
}
</style>
<div align="center" style="margin:5px;">
<form action="#" name="pager20">
<span id="vwg-pager-first"></span> <span id="vwg-pager-prev"></span> <input name="showingpage" onfocus="this.select()" value="init..." type="text" size="4" title="Enter page number that You want to go" />/<input size="4" type="text" name="pagestotal" disabled="disabled" value="init..." /> <input type="button" onclick="checkpager()" value="Go" /> <span id="vwg-pager-next"></span> <span id="vwg-pager-last"></span>
</form>
</div>
<script type="text/javascript">
var blogID = "3042635315868220780";
var home_page = "http://www.antokcupu.blogspot.com/";
var pager_max_main = 5;
var pager_first_text = "First";
var pager_last_text = "Last";
var pager_prev_text = "Prev";
var pager_next_text = "Next";
</script>
<script src=" http://h1.ripway.com/antokcupu/Page Navigation 2.js"
type="text/javascript"></script>
</b:if>
5. Save Template
6. Selesai sudah
NB :
1. Var blogID = Ganti Id dengan id Blog kita itu bisa diliad di navbar saat kita login blog

2. Var home_page = Ganti dengan alamat blog kita.
3. Var pager_max_main = Isi dengan jumlah post yg ditampilkan pada 1 halaman

Dan Untuk MemBuat BackGround FACEBOOK Anda Bisa klik disini
TERIMAKASIH














0 ƘǿmєиtąЯ: